こんにちは、ぱくです。
アフターエフェクトを使ってみて、やめてを繰り返しているうちに1年たってしまったこの私だからこそ言える初心者でもできる簡単なエフェクトをまとめていきたいと思います。
この記事では、
「フラクタルノイズでどんなことができるのかついて知りたい」 「光が差すような表現をしたい」 「より作品のクオリティを上げたい」
という方の悩みを解決します。
結論から話すと
「作品のアクセントとなる表現をすることができる」 「画面の切り替えの際におすすめ」
について深掘りしていきたいと思います。
目次
・フラクタルノイズの魅力的な使い方
・画面の切り替えの際におすすめの理由
フラクタルノイズの魅力的な使い方
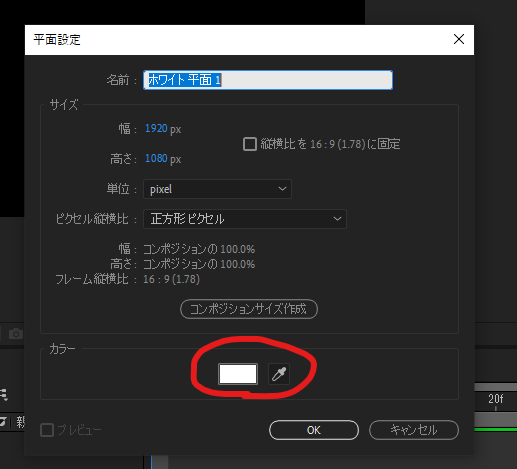
・平面レイアのカラーを「白」(#ffffff)で配置する

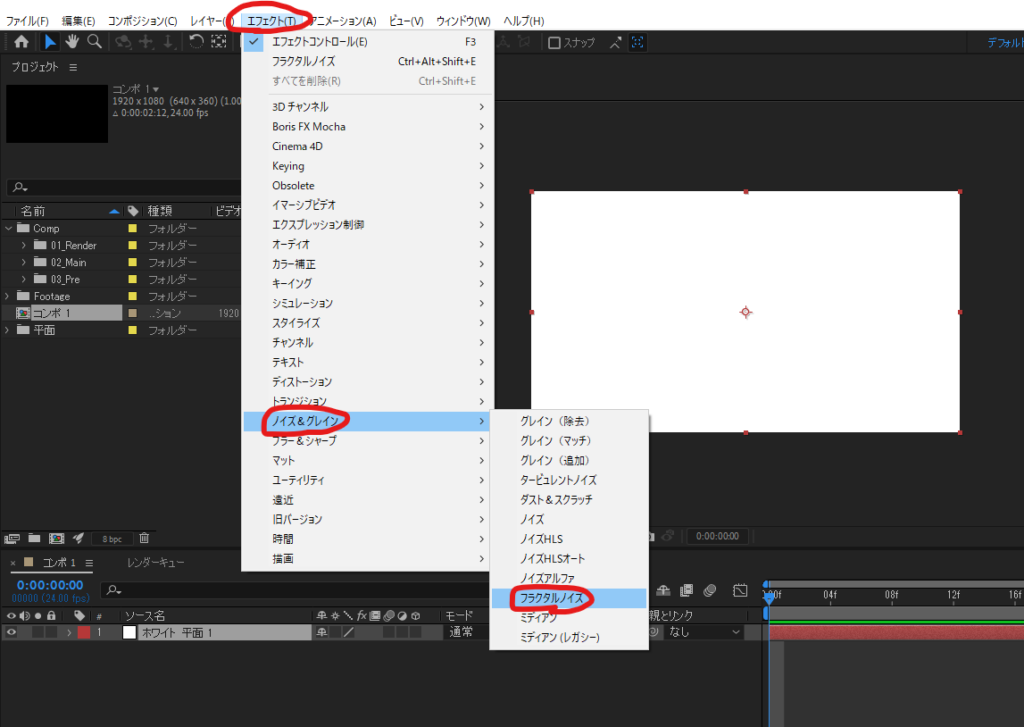
・上のタブにある「エフェクト」から「ノイズ&グレイン」を選択し「フラクタルノイズ」を適用
※配置した平面レイアの選択を忘れずに!

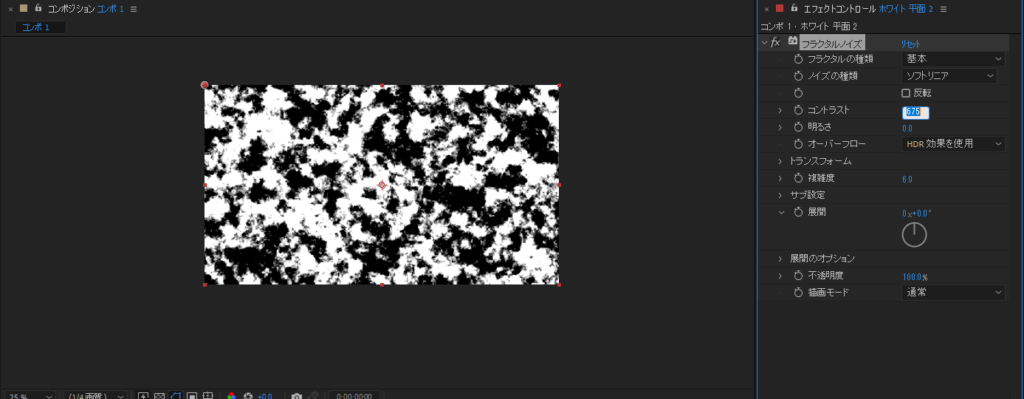
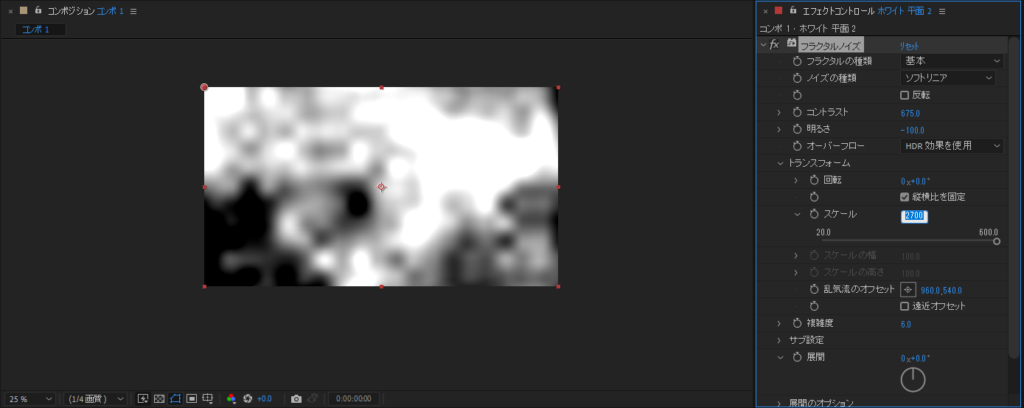
・適用したフラクタルノイズの「コントラスト」の数値を「675」に変更

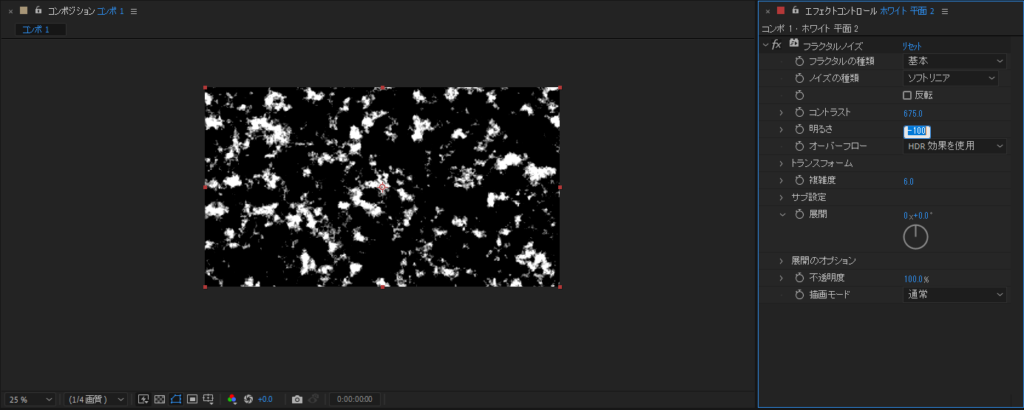
・フラクタルノイズの「明るさ」の数値を「-100」に変更

・フラクタルノイズの「トランスフォーム」を展開し「スケール」の数値を「2700」に変更

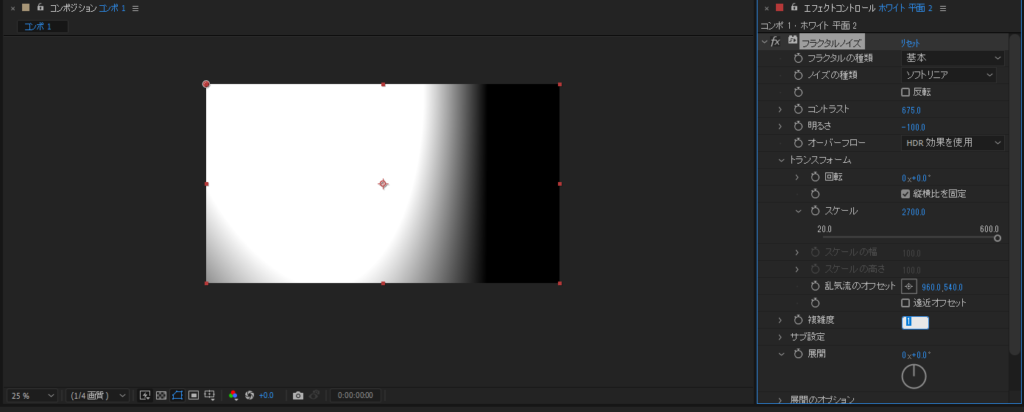
・フラクタルノイズの「複雑度」の数値を「1」に変更

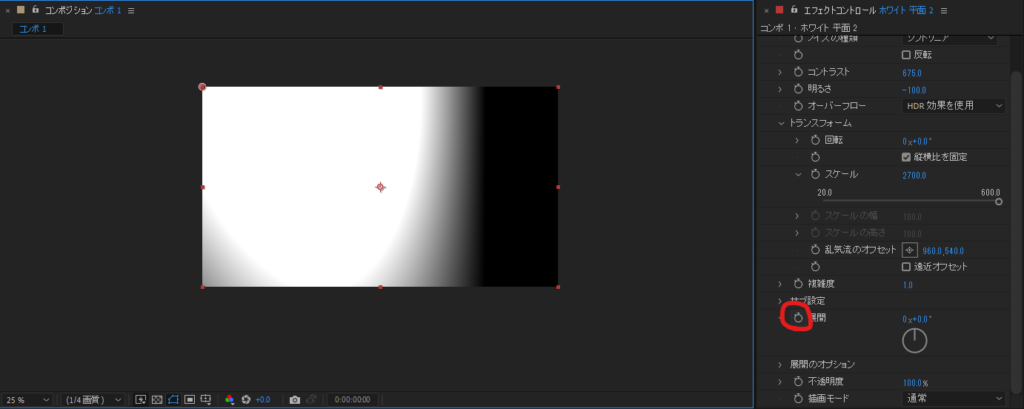
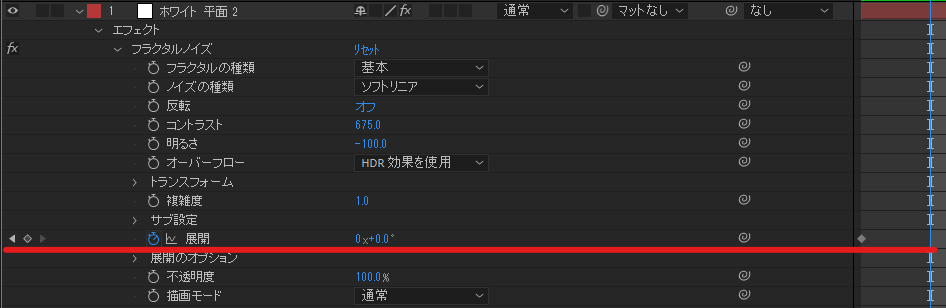
・フラクタルノイズの「展開」の赤丸で囲んであるアイコンをキーボードの「altキー」(macの場合は「optionキー」)を押しながらクリック

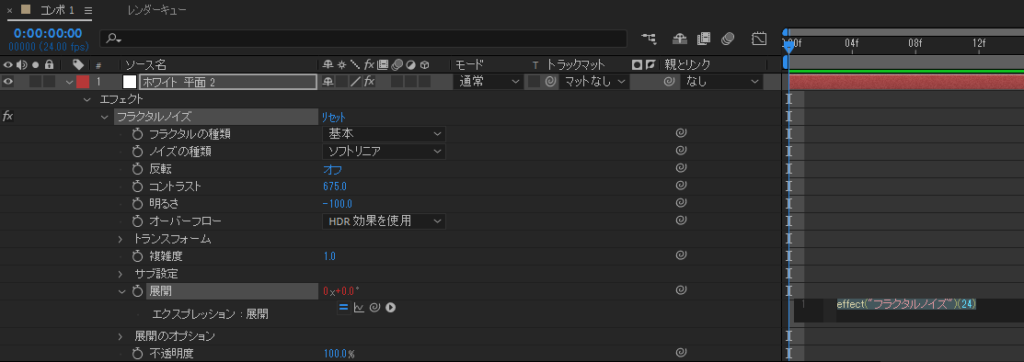
下の画像な文字列が表示される

※キーボードで何も押さずにクリックした場合は下の画像のようになってしまうので注意!

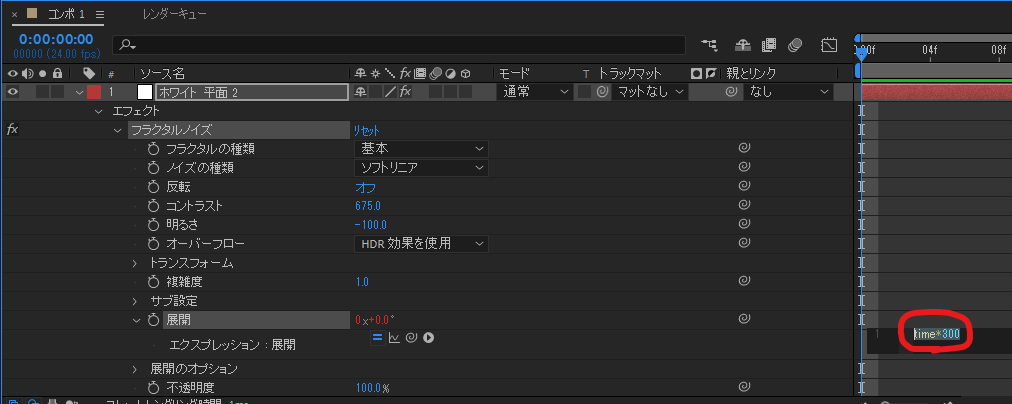
・先ほどの文字列を「time*300」に変更する

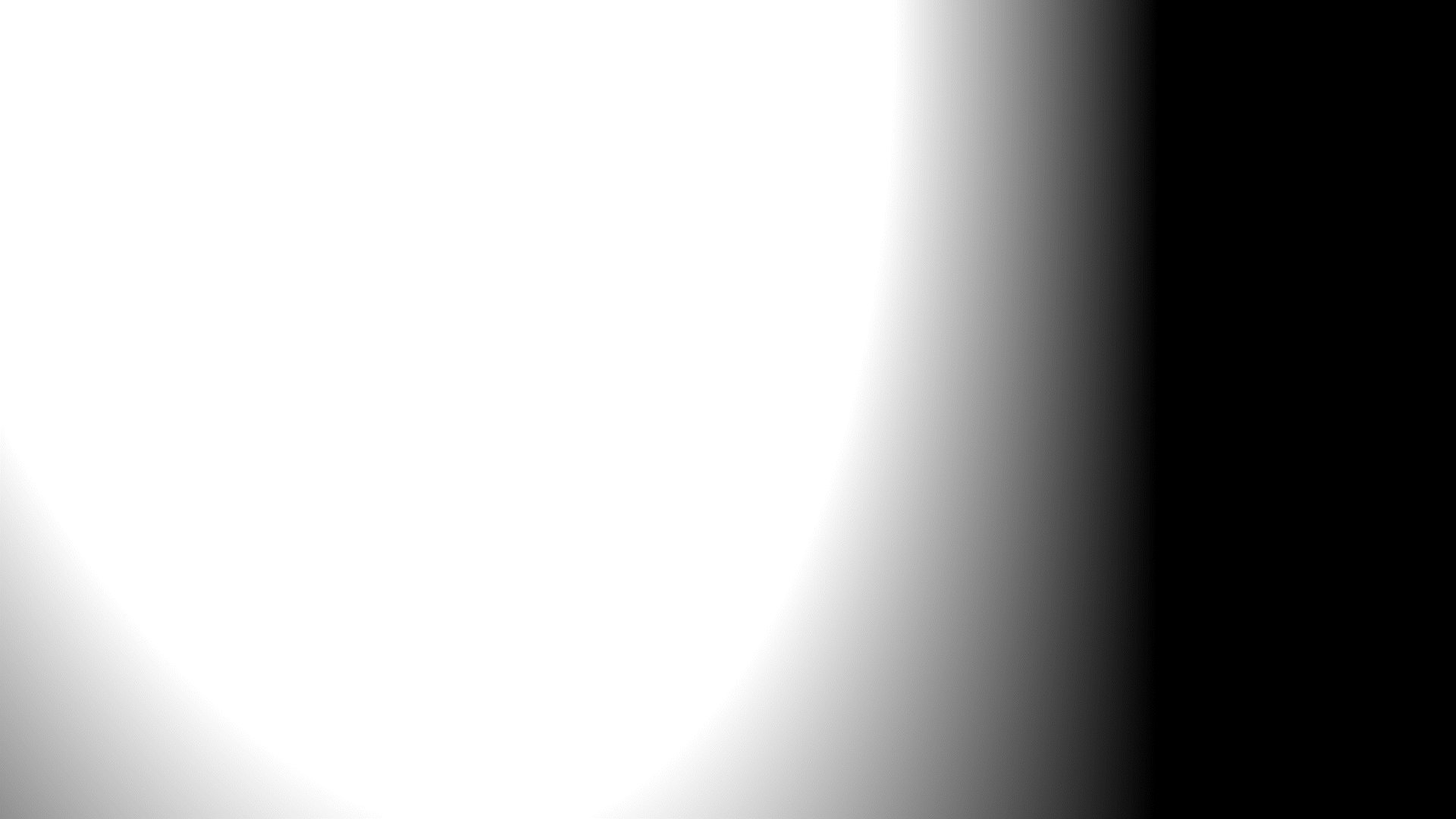
動かしてみるとこのように完成します。

作品例
URL:https://twitter.com/pakublog_/status/1634718476240830464?s=20
・画面の切り替えの際におすすめの理由
・今回紹介したフラクタルノイズは画面を全体を光が差したような表現(トランジション)をすることができるからです。
画面の切り替えをする際には、画面を覆い隠すことで違和感のないような表現を意識すると思います。
しかし、画面切り替えは一定数の方と同じような表現の仕方になってしまい、差別化がしにくくなっています。
今回紹介した方法だと、Premiere Proでは表現することが難しいので画面切り替えの際に使用することがおすすめです。



コメント