こんにちは、ぱくです。
アフターエフェクトを使ってみて、やめてを繰り返しているうちに1年たってしまったこの私だからこそ言える初心者でもできる簡単なエフェクトをまとめていきたいと思います。
この記事では、
「エフェクト数多すぎるから、便利なものを知りたい」 「モーションタイルはどんなことできるか知りたい」 「とりあえず、かっこよく動かせるようになりたい」
という方の悩みを解決します。
結論から話すと
「1つの図形や文字を画面全体に配置することができる」 「それっぽい背景の基盤はモーションタイルがおすすめ」
について深掘りしていきたいと思います。
目次
・モーションタイルの使い方
・なぜモーションタイルが背景におすすめの理由
モーションタイルの使い方
・アフターエフェクトを起動

・左上の新規プロジェクトを選択

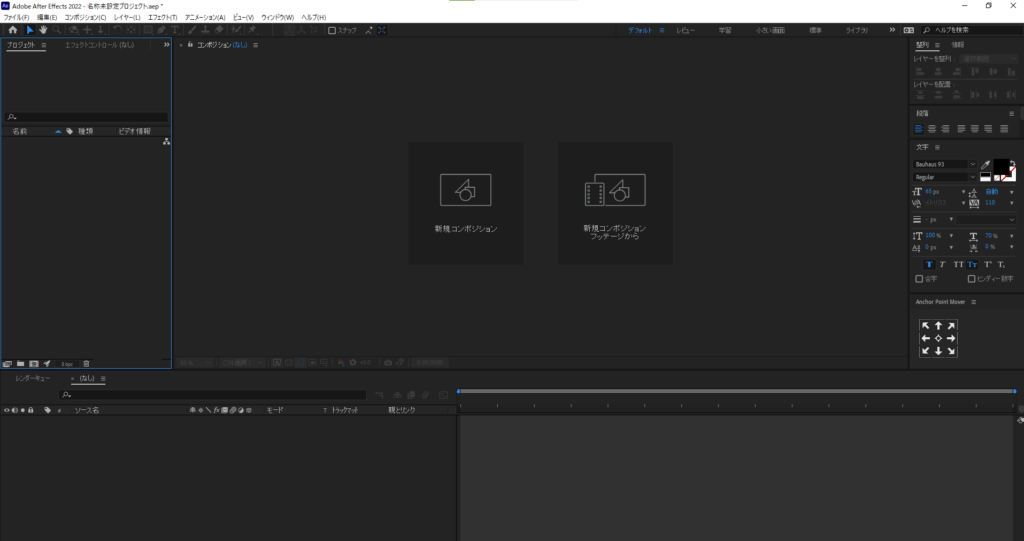
・新規コンポジションを選択
このような画面が表示される(ワークスペースによって配置は異なるので少し違っても大丈夫)

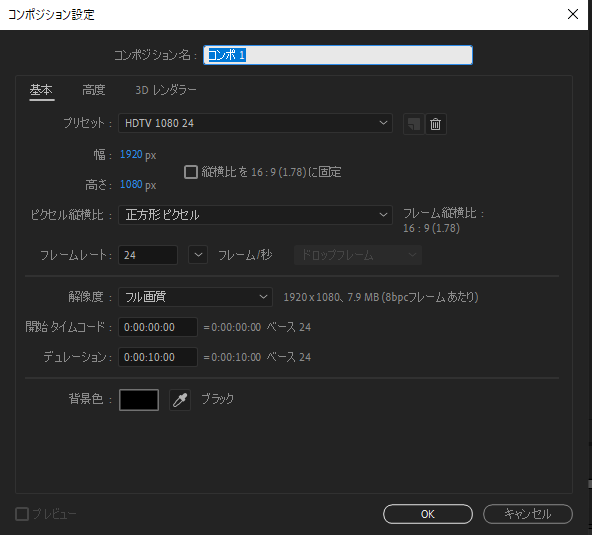
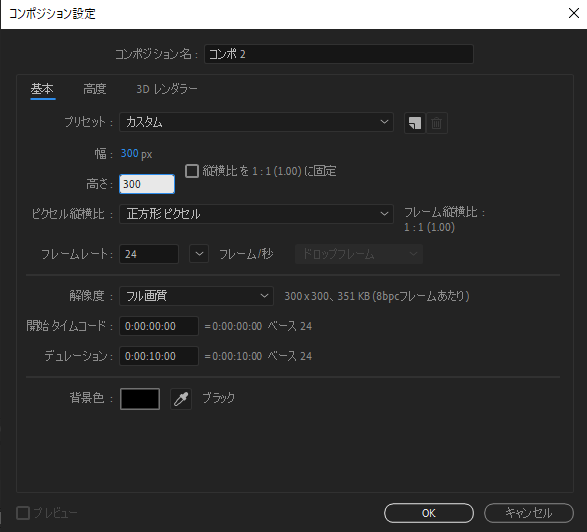
・画像の通りの設定に変更し、「OK」を選択

このような画面が表示される(横長の四角であればOK)
※ズームにより見え方が違うためズームを変更してみると良い

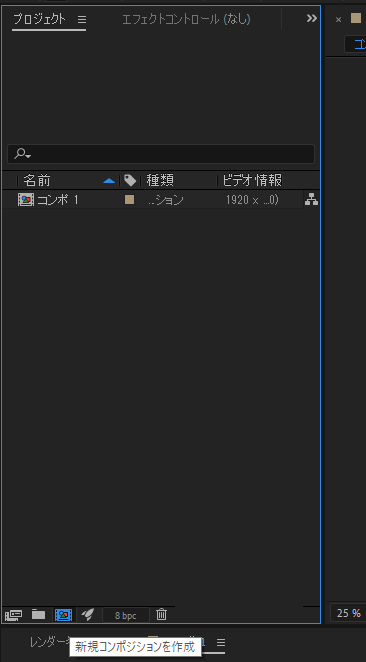
・プロジェクトの中の新規コンポジションを作成を選択

・先ほどとは違う設定にし、「OK」を選択

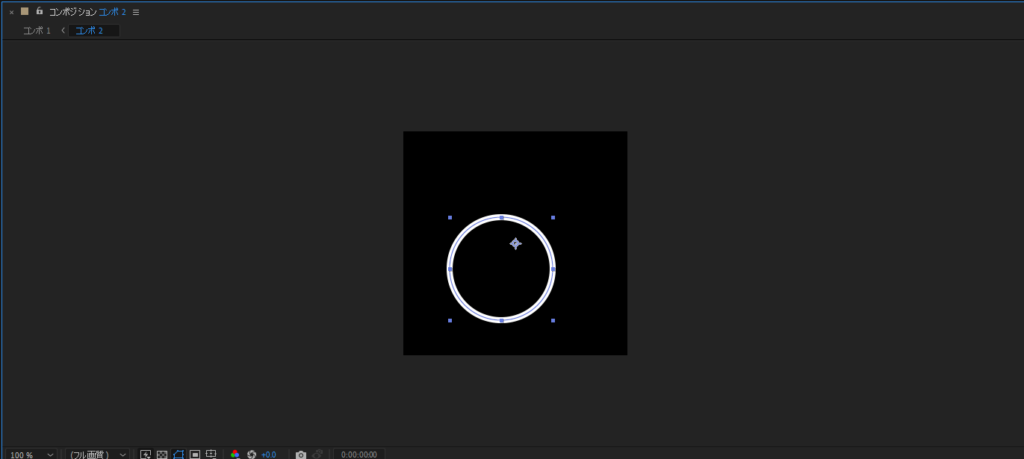
このような画面が表示される(正方形があればOK)
※ズームにより見え方が違うためズームを変更してみると良い

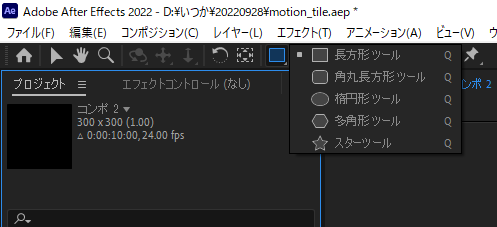
左上の四角のアイコンを長押しすると、このような画面煮るので「楕円形ツール」を選択

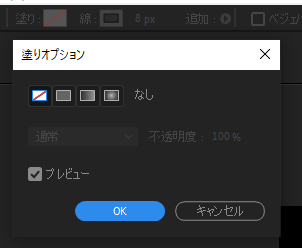
アイコンの右側にある「塗り」と書いてある文字をクリック、「なし」選択
(それぞれ選択してみて何が変化するのか確かめ、好みの塗り方に)

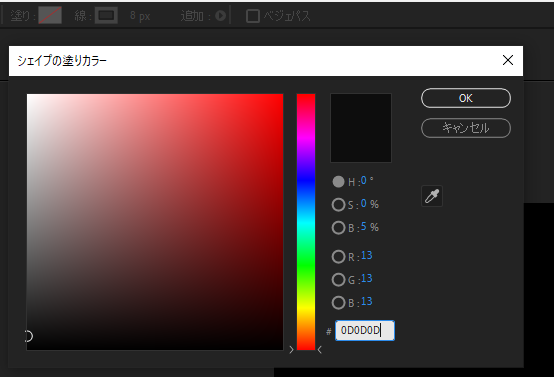
塗りの右にある四角をクリック、図形の色を選択
(塗り方の選択で「なし」を選択している方は設定しなくてよい)

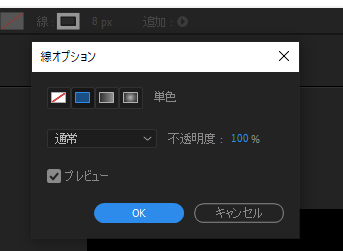
線も同じように設定し、塗り方を「なし」ではなく「単色」を選択
色は白色を選択

先ほど、作成した正方形の場所にカーソルを動かし、「shift」キーををしながら配置
大きさは異なっていても良い

整列を使い、円を中心に寄せても良い(アンカーポイント等が関わってくるので出来なくてもよい)

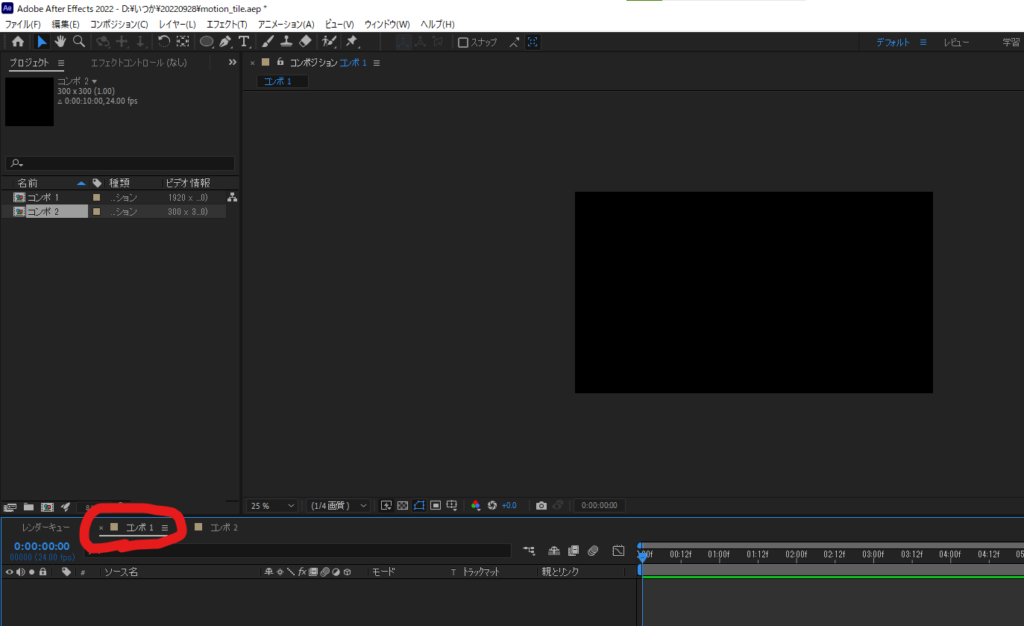
左下にある「コンポ1」を選択

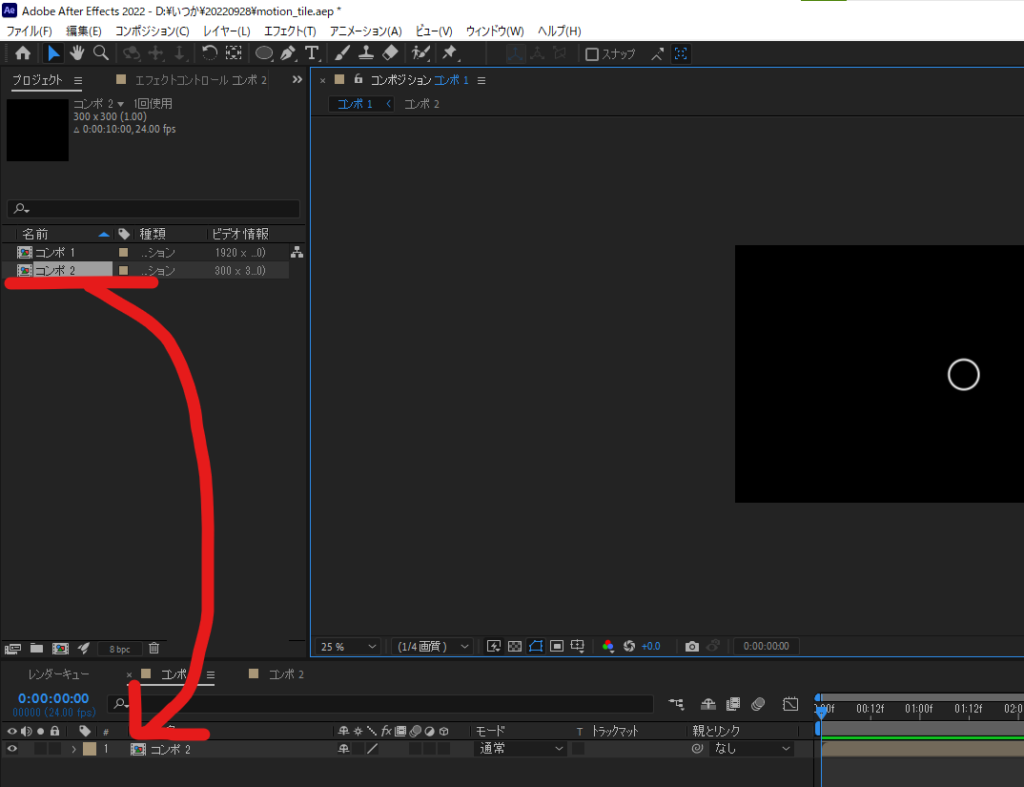
「コンポ2」を矢印の場所にドラック&ドロップ

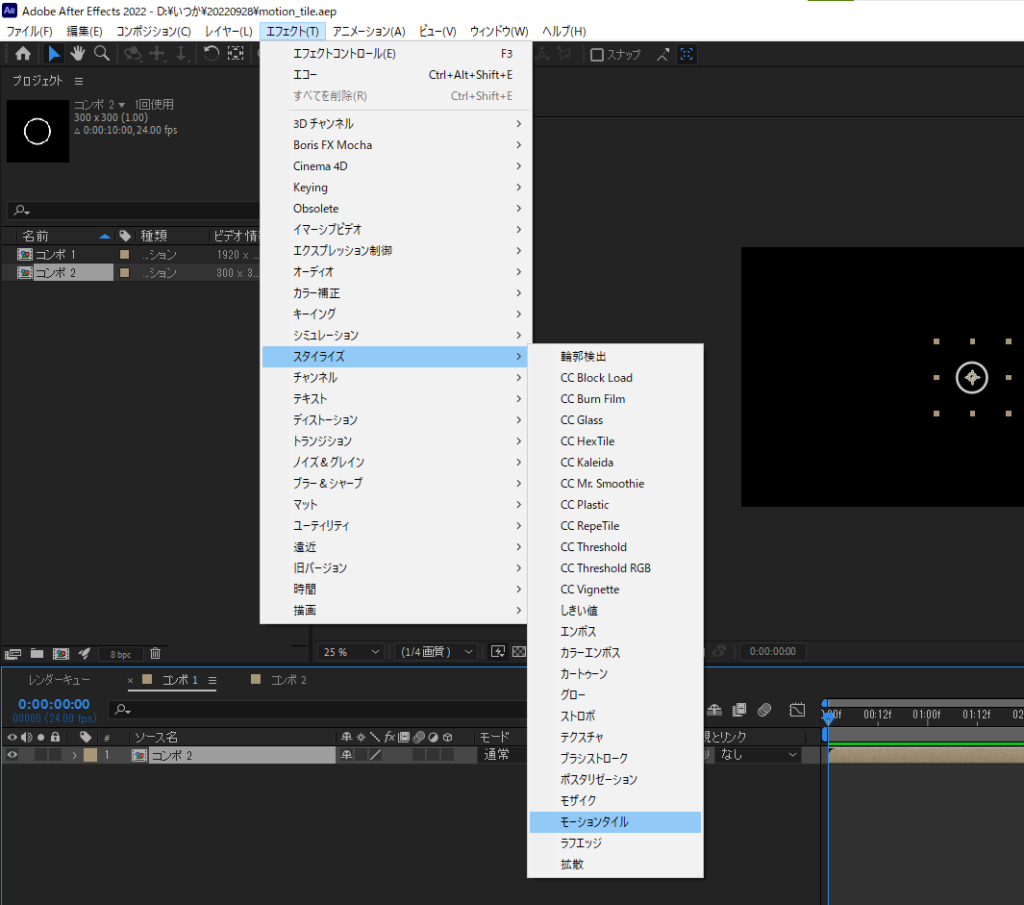
「コンポ2」を選択し、画面上の「エフェクト」から「スタイライズ」→「モーションタイル」を選択

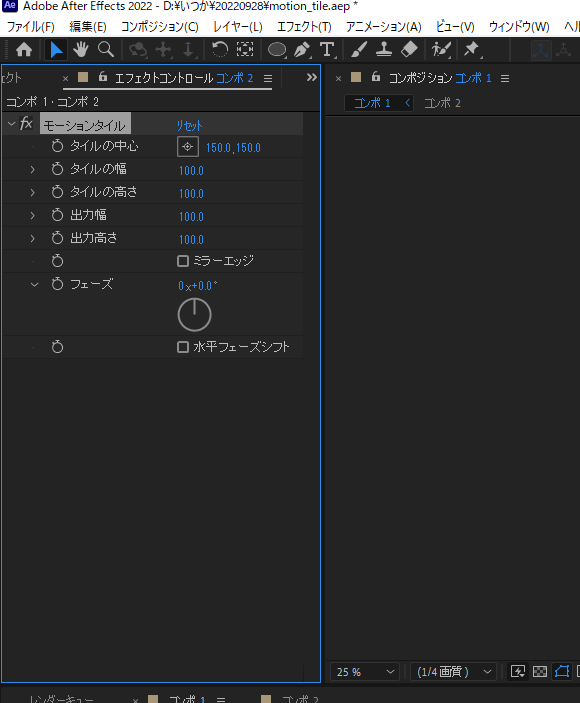
左側の表示画面が変化し、モーションタイルの設定画面が表示される

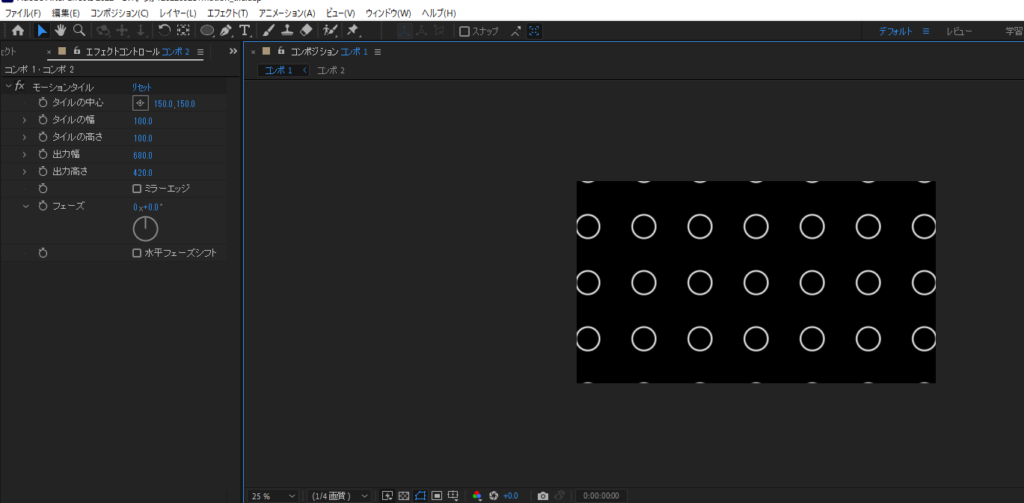
「出力幅」「出力高さ」を画像のように黒い画面いっぱいになるように100から数値を上げる
(出力幅800、出力高さ400に設定)

これでモーションタイルの使い方は8割は覚えたと思って大丈夫です。
なぜモーションタイルが背景におすすめの理由
背景に困った際に、上のやり方の図形の部分を変更することで様々な背景を作り出すことができるからです。
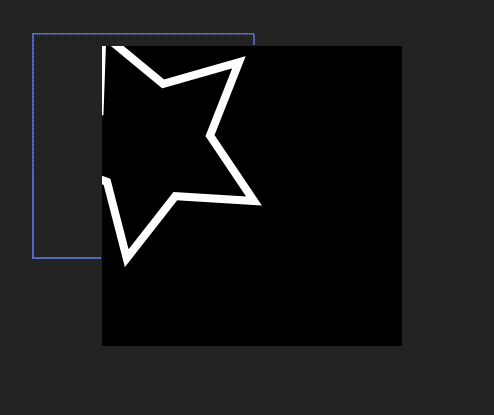
「コンポ2」の図形をこのような図形に変更すると

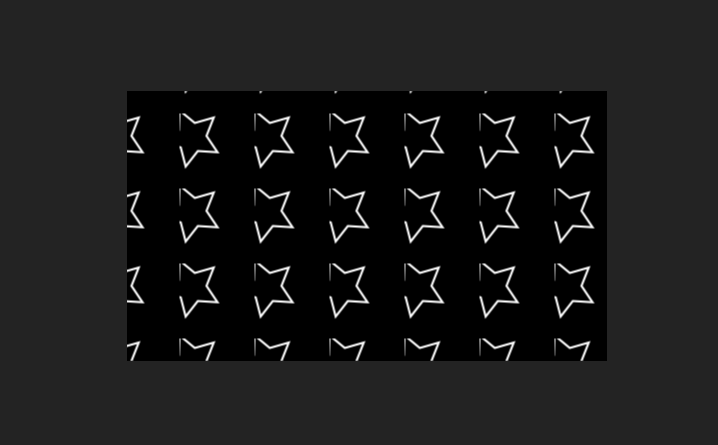
このような背景に簡単に変えることができるからです。

文字や画像に変えてもできるので、どんどん活用していきましょう。




コメント
なるほど。
一画面をタイルのように敷き詰めることで、規則性のある背景にできるのですね。
勉強になりました。
コメントありがとうございます。
👍