こんにちは、ぱくです。
アフターエフェクトを使ってみて、やめてを繰り返しているうちに1年たってしまったこの私だからこそ言える初心者でもできる簡単なエフェクトをまとめていきたいと思います。
この記事では、
「輪郭検出でどんなことができるのかについて知りたい」 「図形が動いているだけだと物足りない気がする」 「どんな時にこのエフェクトを使用するのか知りたい」
という方の悩みを解決します。
結論から話すと
「図形や写真などの輪郭だけを抽出することができる」 「モダン感を出す際におすすめ」
について深掘りしていきたいと思います。
目次
・輪郭検出の使い方
・図形と組み合わせてモダン感を出す際におすすめの理由
輪郭検出の使い方
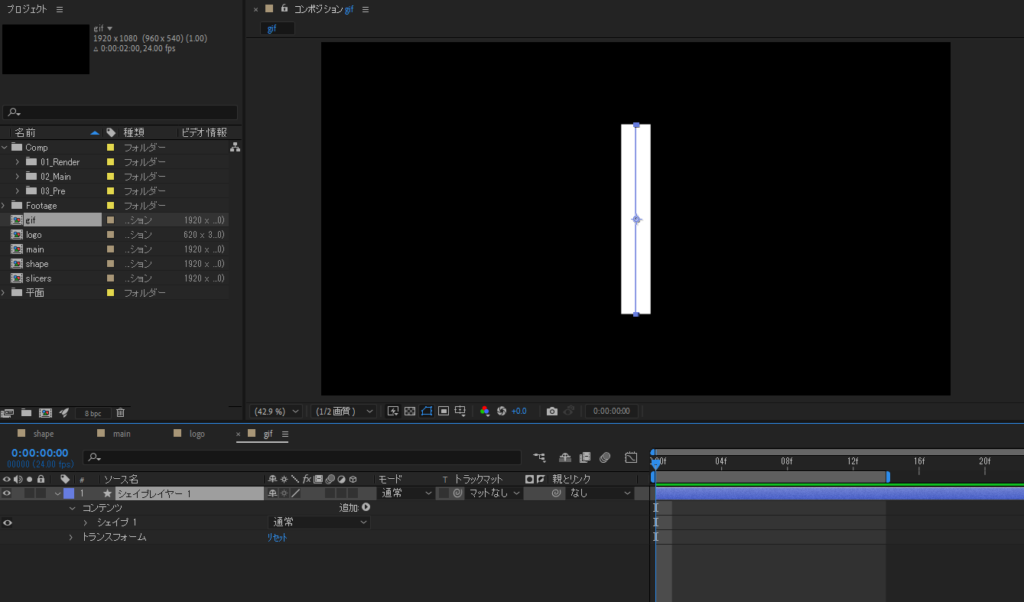
・ペンツールでシェイプレイヤーをコンポジション内に配置する

・配置したシェイプレイヤーを選択し、プロパティを表示する

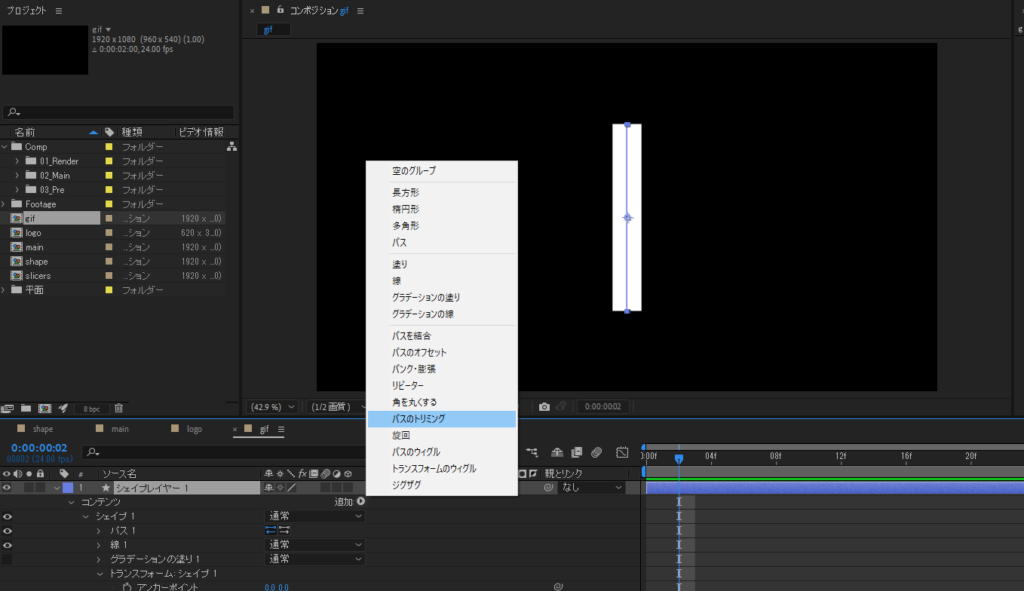
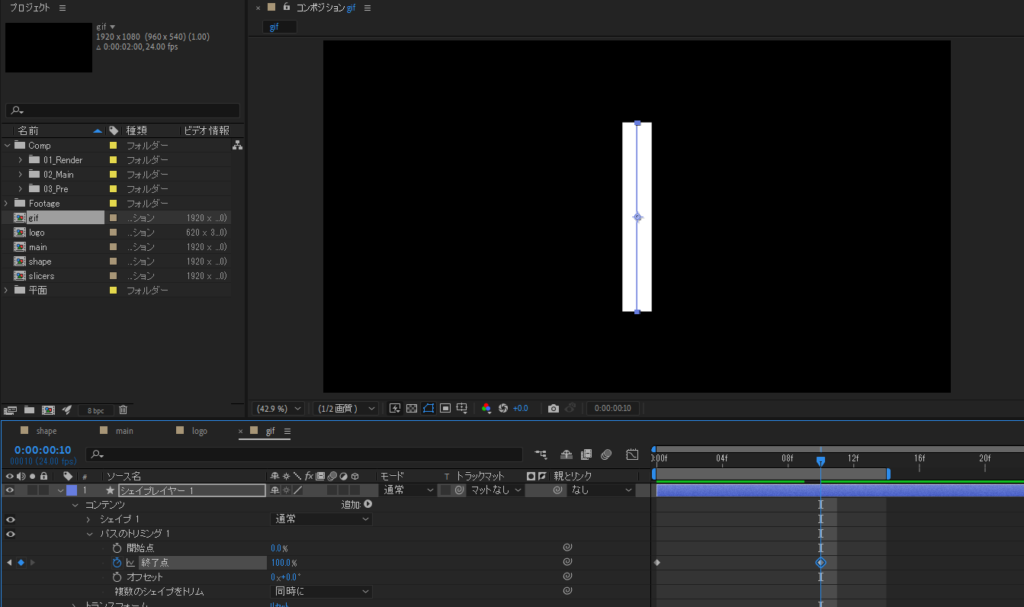
・追加から「パスのトリミング」を選択

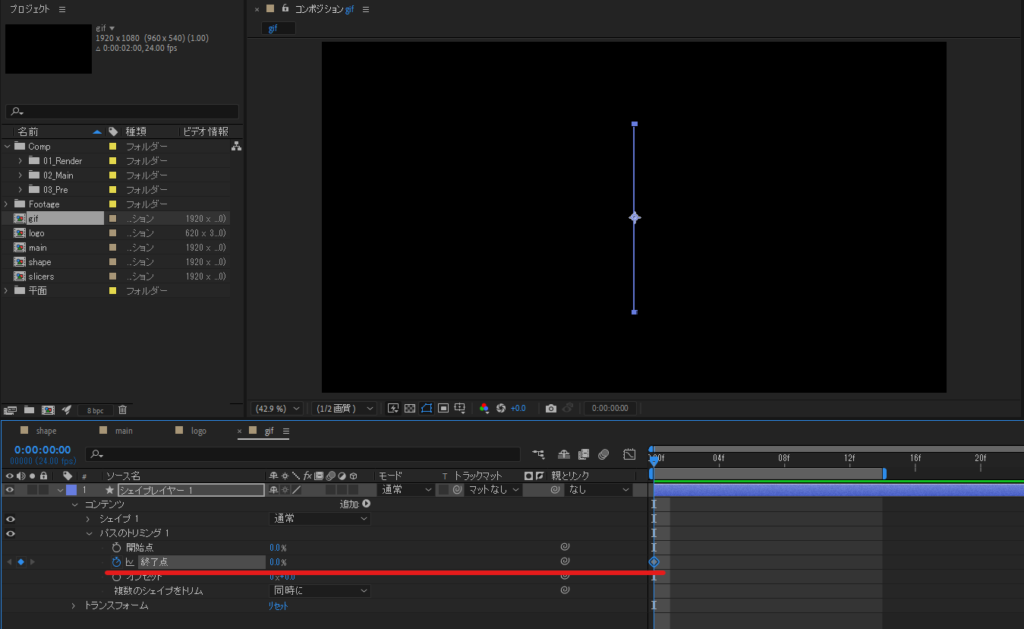
・パスのトリミングのプロパティを表示させ、「終了点」の数値を「0」に変更しストップウォッチをクリック

・10フレーム先に移動させ、「終了点」の数値を「100」に変更する
※この際はストップウォッチをクリックしなくても良いです。

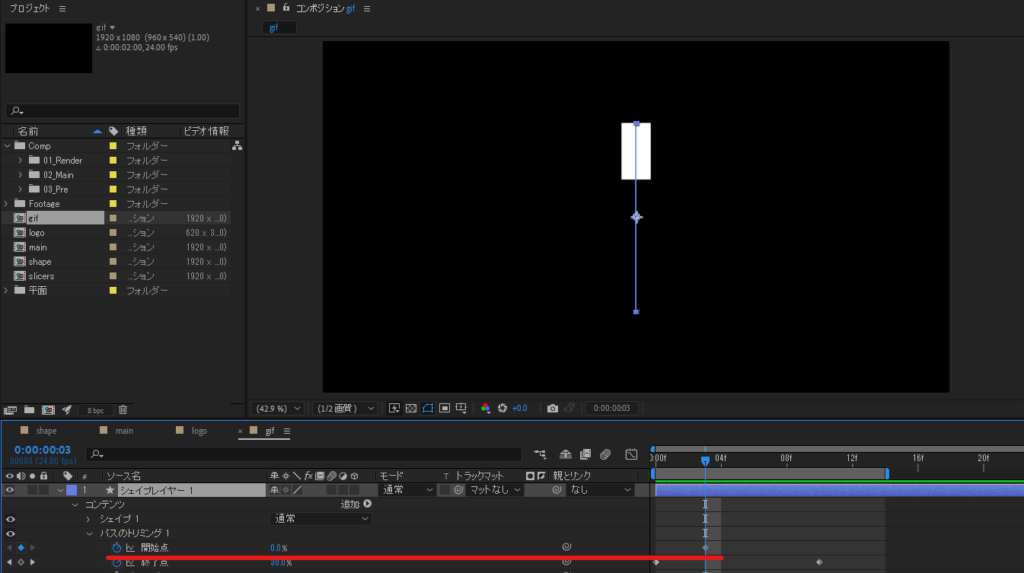
・3フレーム目に「開始点」の数値を「0」のままでストップウォッチをクリック
※「終了点」の10フレームの間であればどこにキーを打っても問題ないです。
(線の長さが変化するだけ)

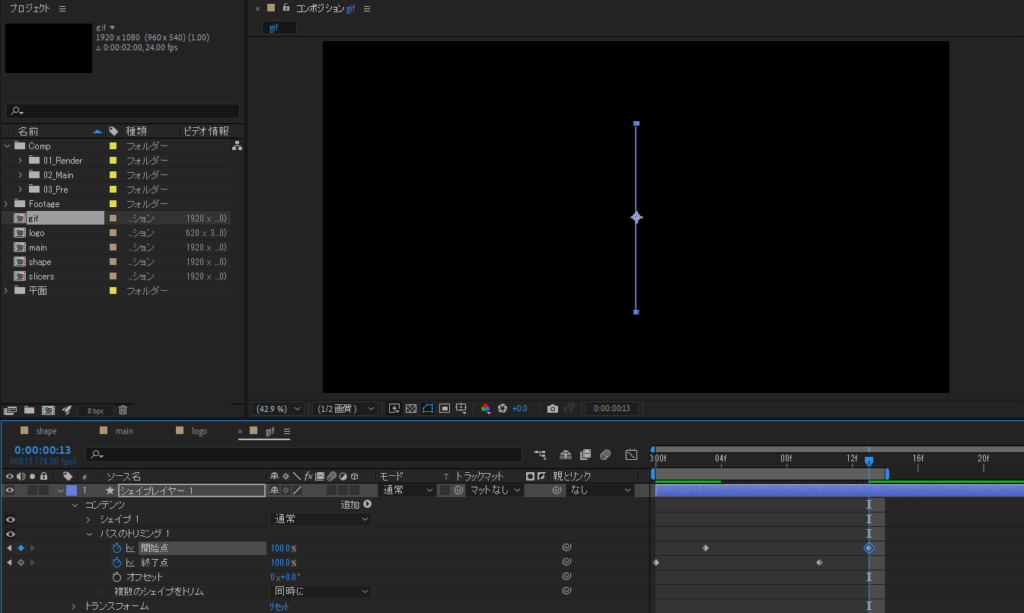
・10フレーム先に移動させ、「開始点」の数値を「100」に変更する

これまでの作業がうまくいってる場合、下のようにシェイプレイヤーが動きます。

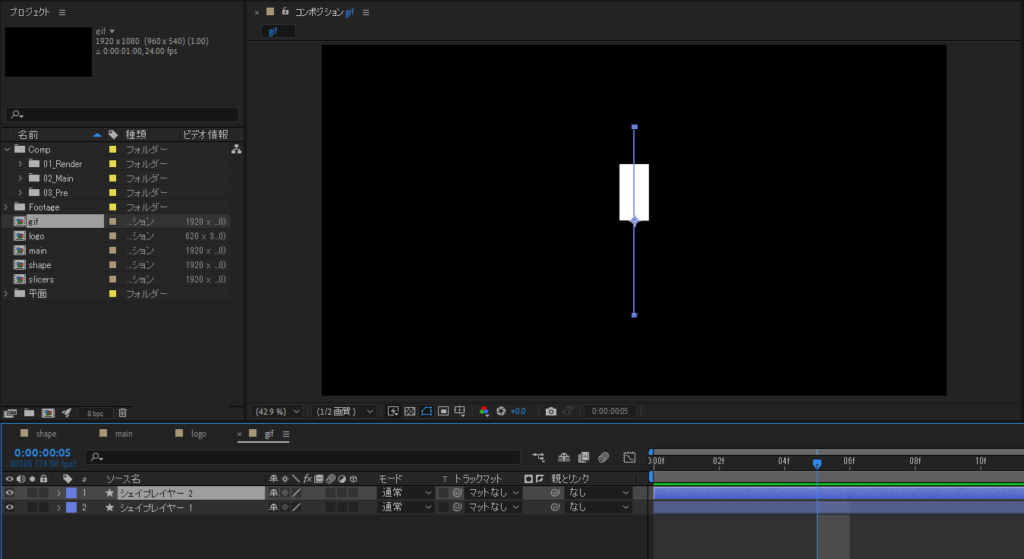
・作ったシェイプレイヤーを複製(Ctrl+dまたはCommand+d)

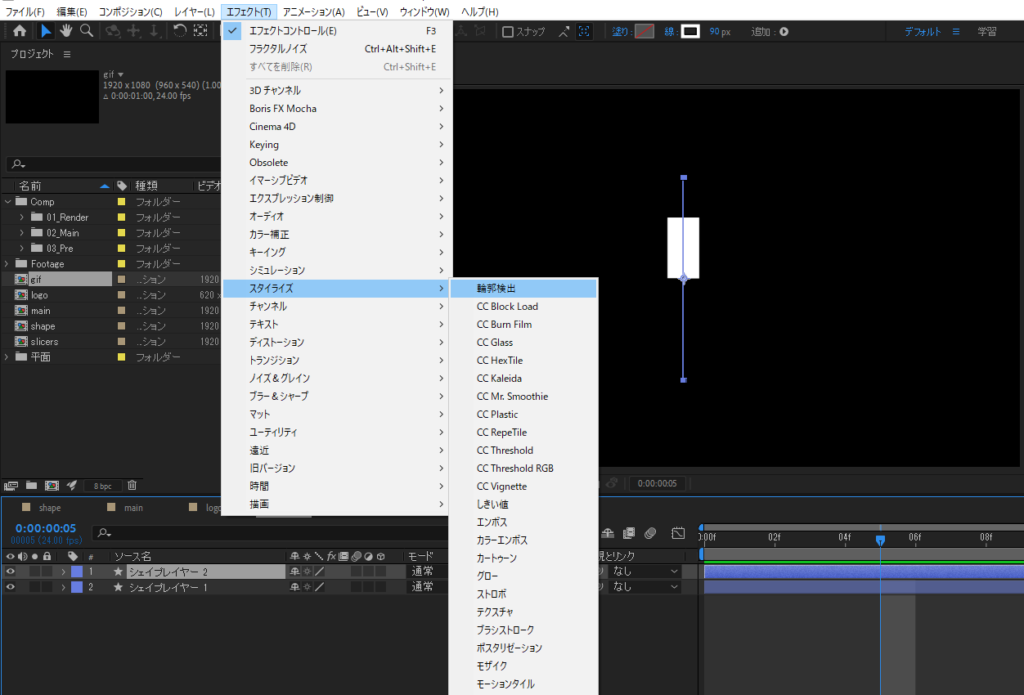
・複製したシェイプレイヤーに「輪郭検出」を適用

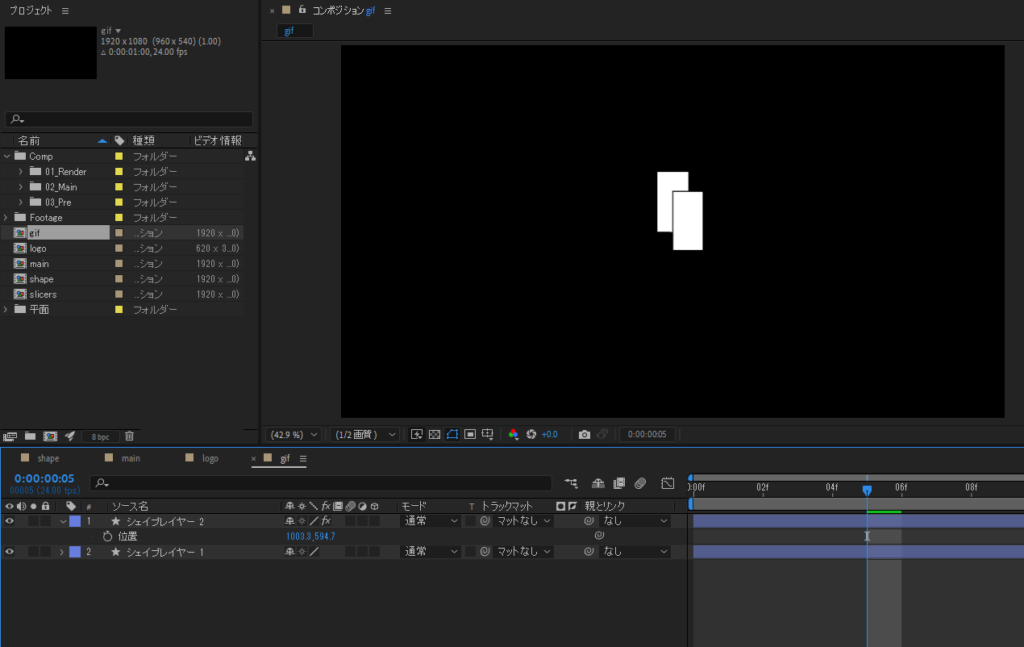
・エフェクトを適用したシェイプレイヤーの「位置」を変更

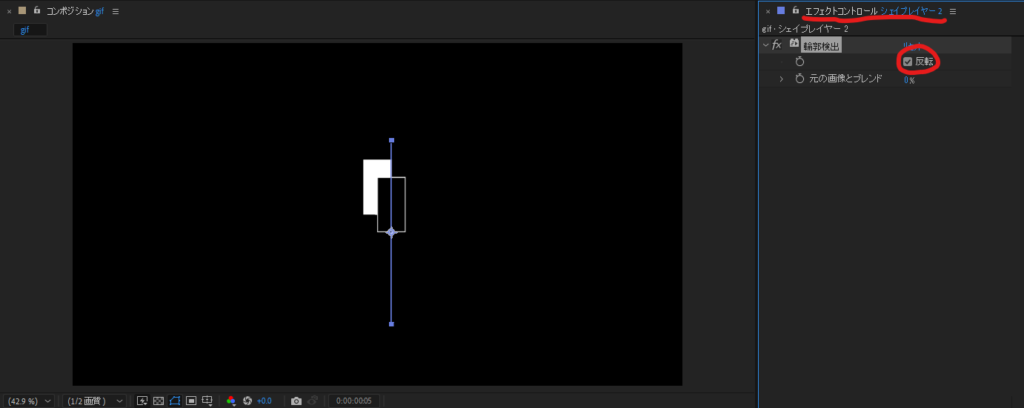
・エフェクトコントロールで「輪郭検出」の「反転」にチェックを入れる

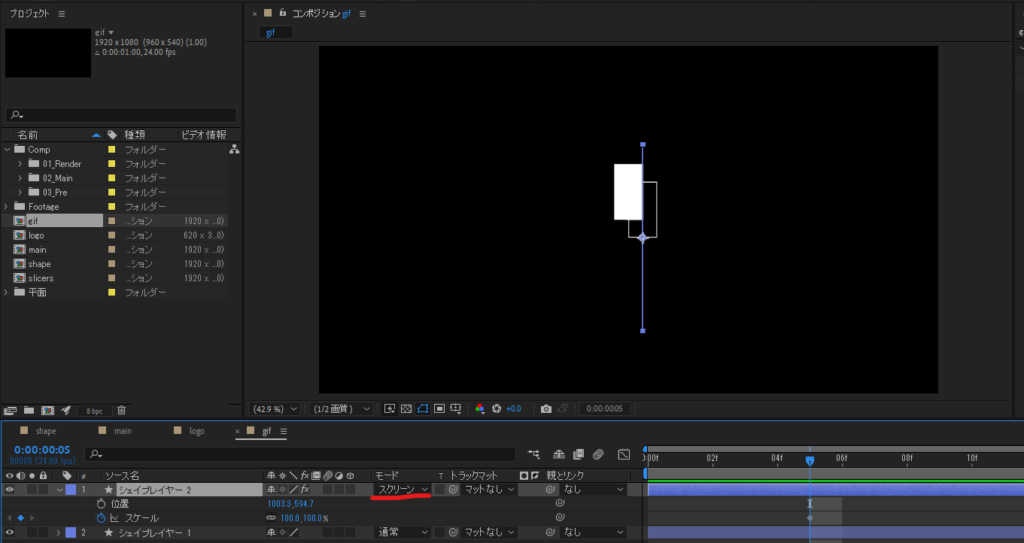
・モードを「スクリーン」に変更

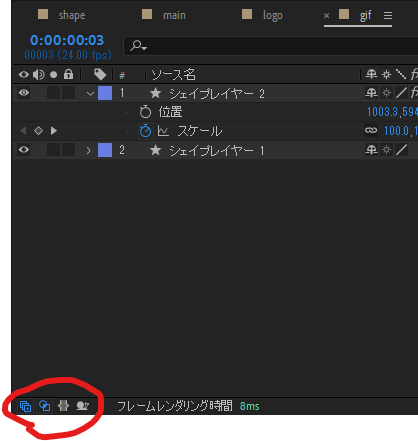
※モードが表示されない場合は左下のアイコンをクリック

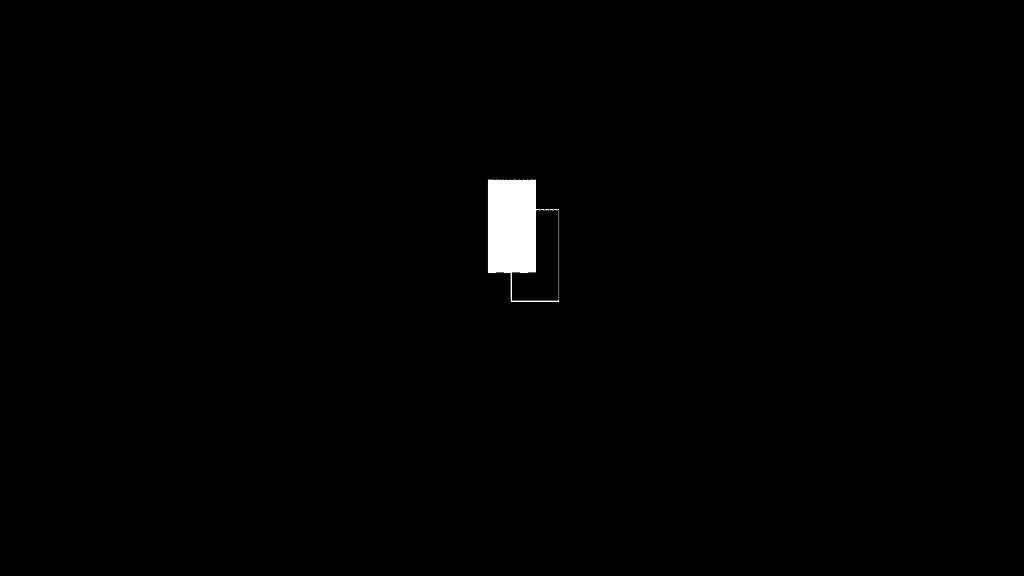
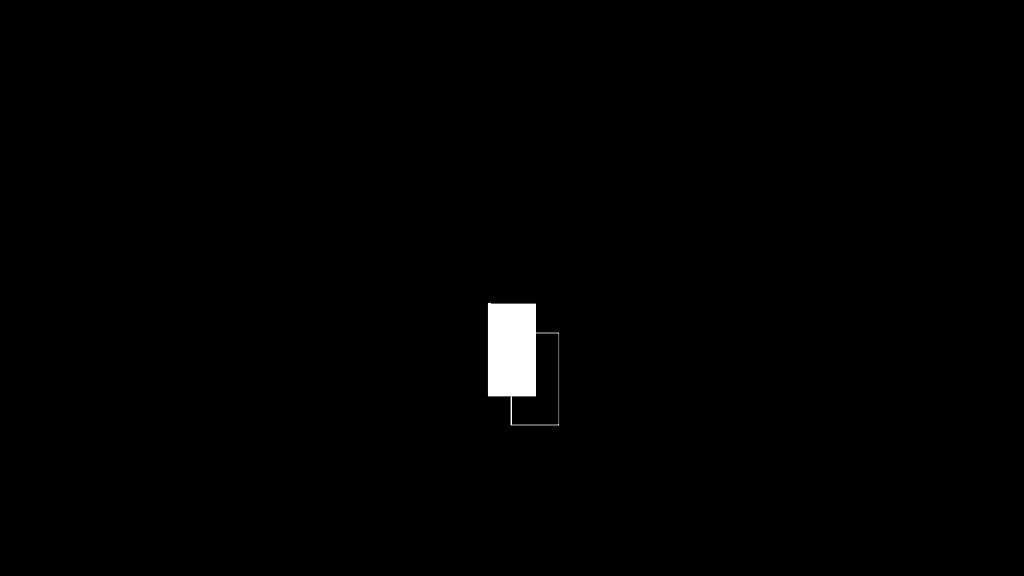
動かしてみるとこのように完成します。

作品例
URL:https://twitter.com/pakublog_/status/1634718476240830464?s=20
図形と組み合わせてモダン感を出す際におすすめの理由
・今回紹介した輪郭検出は、程よい抜け感(こなれている、無理に頑張りすぎていない)を出すことができるからです。
動画作成をする際には、多くのエフェクトを使用することが良い作品になるわけではありません。
デザイン書籍の「けっきょく、よはく」のようにある程度の余白を確保することが大切です。
なので、輪郭検出を使用することで適度な余白を確保でき、作品のクオリティを上げることができます。




コメント