こんにちは、ぱくです。
アフターエフェクトを使ってみて、やめてを繰り返しているうちに1年たってしまったこの私だからこそ言える初心者でもできる簡単なエフェクトをまとめていきたいと思います。
この記事では、
「文字アニメーションをしてみたい」 「点滅しているようなアニメーションが知りたい」 「変わった文字アニメーションをしてみたい」
という方の悩みを解決します。
結論から話すと
「不透明度を変化させることで点滅アニメーションを作ることができる」 「かっこいい系な動画におすすめ」
について深掘りしていきたいと思います。
目次
・点滅アニメーションの作り方
・かっこいい系な動画におすすめの理由
点滅アニメーションの作り方
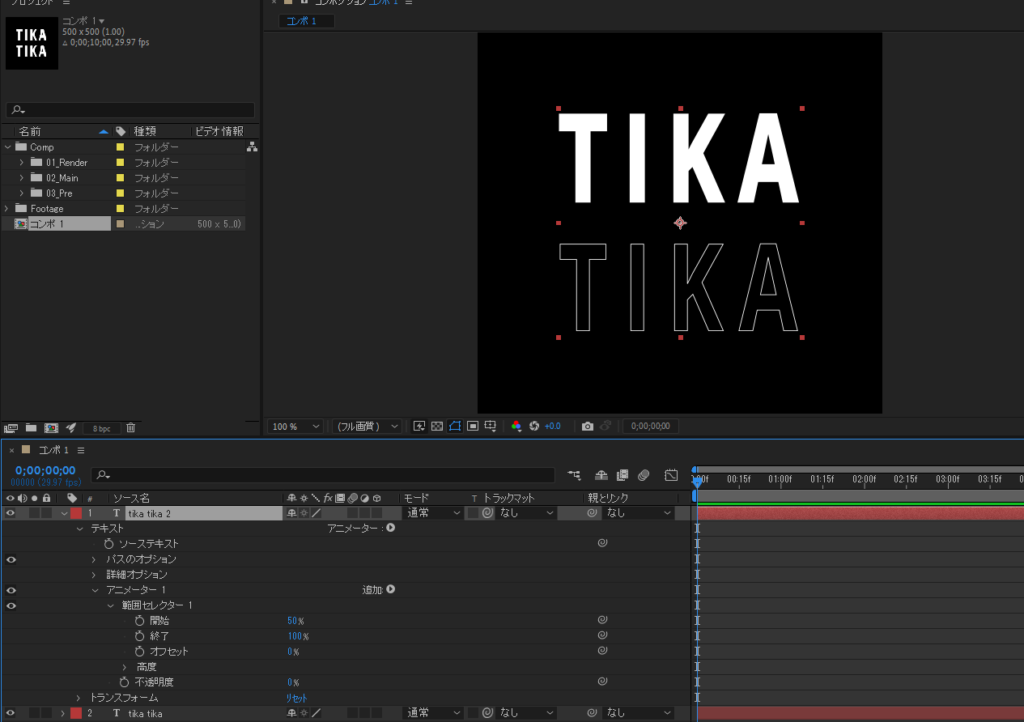
・点滅させたい文字をコンポジション内に配置する

・「ctlr+d」で同じものを複製

・複製元の文字を塗りと線を逆にする

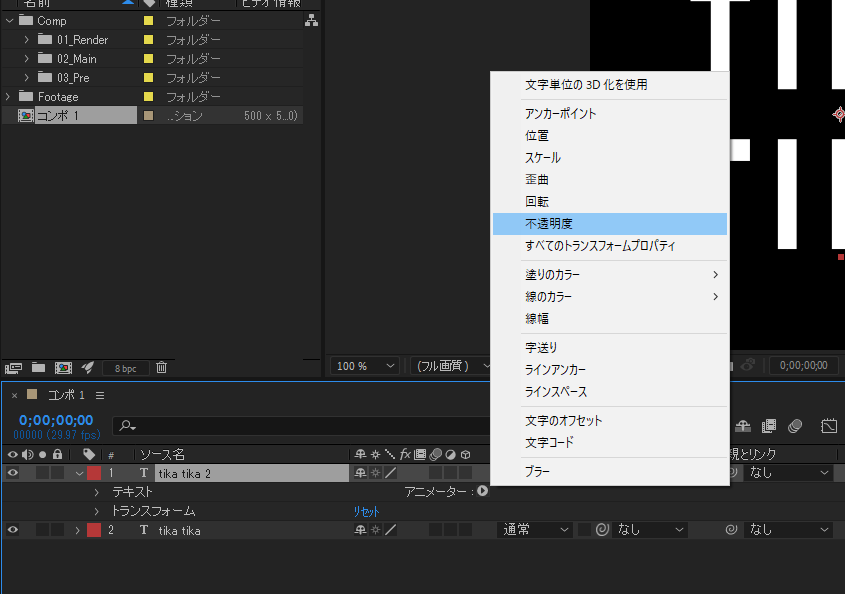
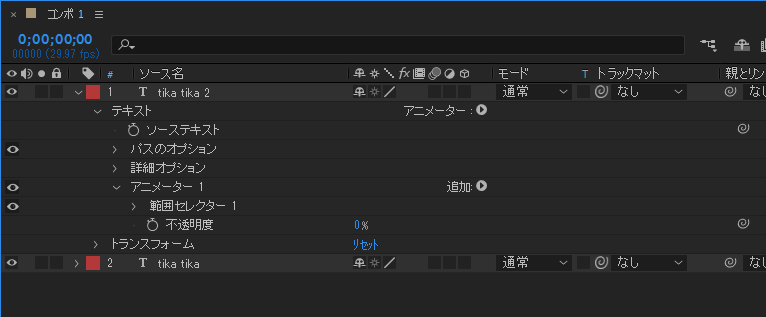
・文字のプロパティを表示、アニメーターを選択し不透明度を選択

・不透明度を「0」にする

・「範囲セレクター」を表示させ、「開始」の数値を「50」にする

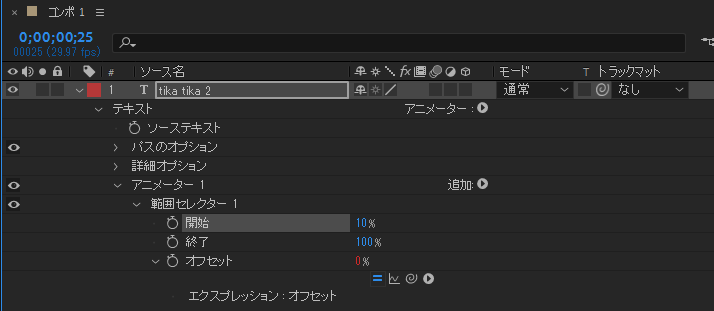
・赤線のマークの場所で「alt」を押すと、エクリプションを記入画面が表示される

・エクリプション内に「wiggle(5,50)」と入力
※「.」ではなく「,」を入力してください。

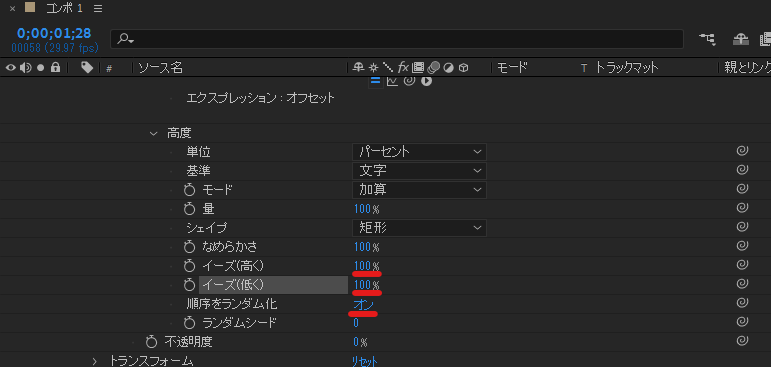
・高度のプロパティを表示させ、画像の赤線の場所を同じ設定にする

完成です。

「範囲セレクター」の「開始」の数値を変更すると、点滅する文字数が変化します。


かっこいい系な動画におすすめの理由
・文字を出力する際に、塗を100%で出力するエフェクトは文字の意味が分かりやすく伝わることが大切な時に使うからです。
会社紹介や商品のプロモーションの動画を作成する際は、見てもらっている相手に対して分かりやすさが第一優先になるため、文字に対してのエフェクトを使うことが少ないです。
なので、文字の塗を点滅しながら表示させる際には見やすさよりも映像に対してクオリティを担保する意味を持つことになることやかっこいい動画に使用されることが多いエフェクトであるのでおすすめです。




コメント