こんにちは、ぱくです。
アフターエフェクトを使ってみて、やめてを繰り返しているうちに1年たってしまったこの私だからこそ言える初心者でもできる簡単なエフェクトをまとめていきたいと思います。
この記事では、
「トランスフォームウィグルについて知りたい」 「少し図形に動きを付けたい」 「簡単に図形のサイズと位置を変化する動きを付けたい」
という方の悩みを解決します。
結論から話すと
「指定したサイズや位置の範囲内で図形をランダムで動かせる」 「動きに寂しさを感じたときにおすすめ」
について深掘りしていきたいと思います。
目次
・トランスフォームウィグルの使い方
・動きに寂しさを感じたときにおすすめの理由
トランスフォームウィグルの使い方
・図形をコンポジション内に配置する

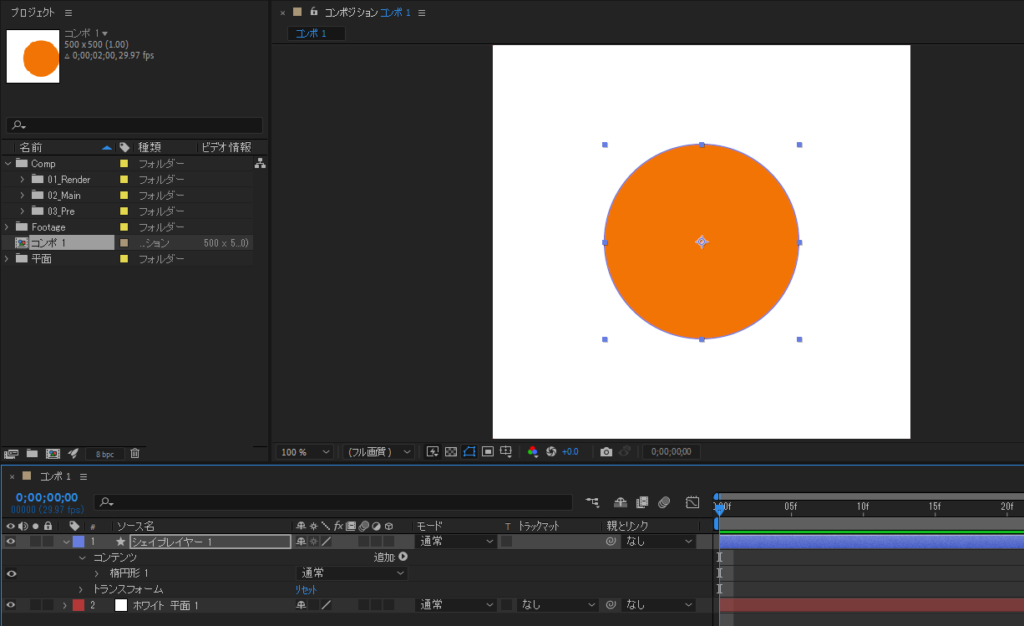
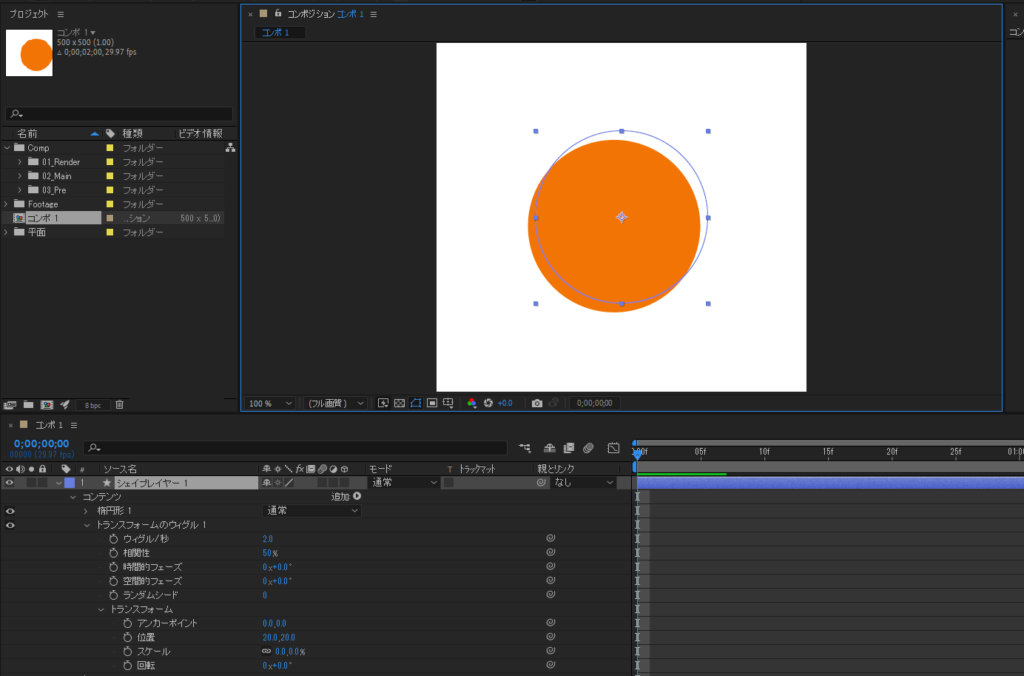
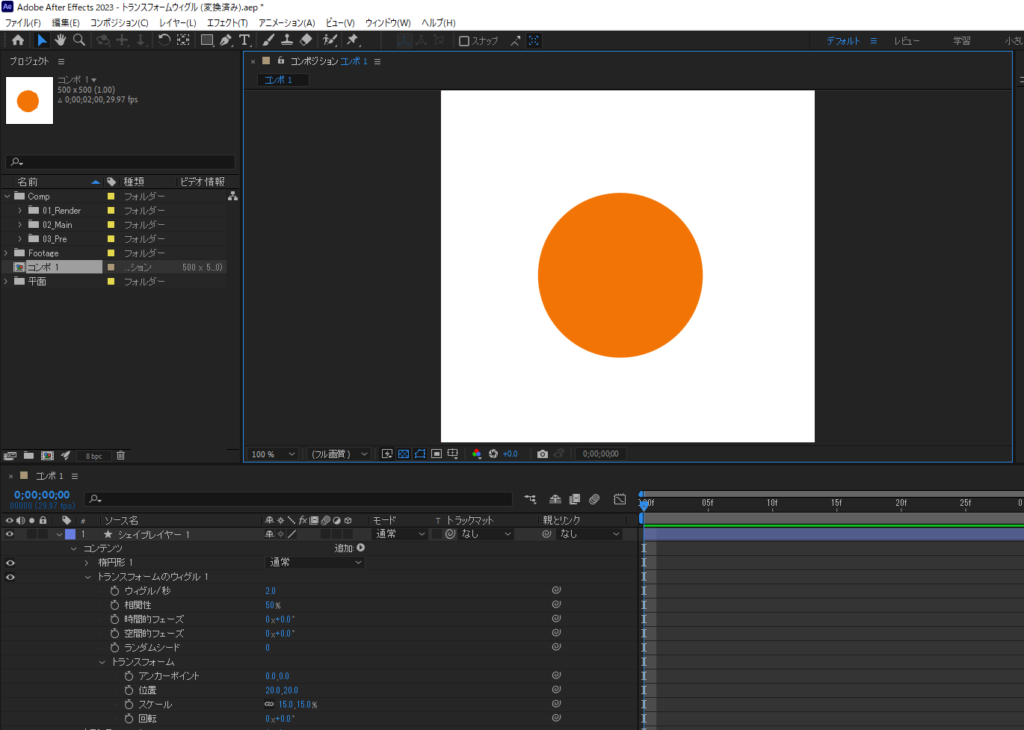
・配置した図形のシェイプレイヤーを選択し、プロパティを表示する

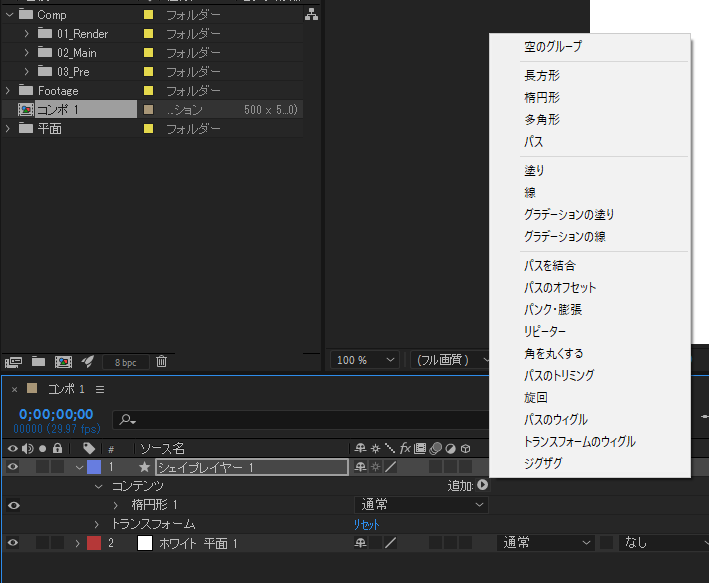
・追加から「トランスフォームのウィグル」を選択

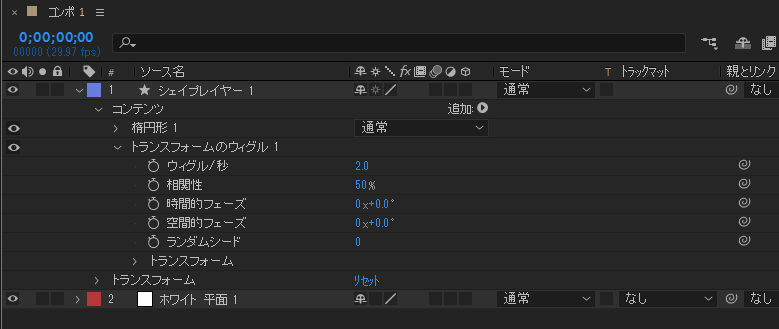
・トランスフォームのウィグルのプロパティを表示させ、「ウィグル/秒」の数値を決める
数値を高くすると、指定した範囲内を動くスピードが速くなります。
※数値は「0.5」などの小数点を使用した数値も入力することができる

・「ランダムシード」の下にある「トランスフォーム」のプロパティを表示させ、「位置」をどのく
らい変化させたいかによって数値を決める

位置だけを変化させた場合は、大きさは変わらずに位置だけが設定した範囲を動きます。

・次に、「スケール」をどのくらい変化させたいかによって数値を決める

位置とスケールどちらも変化させた場合は、大きさと位置が設定した範囲を動きます。

他にも、回転の数値を変化させたりすることで動きを変えることができます。
動きに寂しさを感じたときにおすすめの理由
・トランスフォームウィグルは変更する値が少ないが、図形ごとに異なった動きを簡単に作ることができるからです。
動画制作をしていると、図形を配置したが動きがないためスケールや位置を変更することで動画らしい動きを付けようと考えると思います。
しかし、図形に対して1つずつエフェクトを適用していると時間もかかってしまい、時間短縮のためコピぺをして動きをつけてしまうと違和感のある動きになってしまいます。
トランスフォームウィグルでは、設定した範囲や変化のスピードを変えるだけで簡単に動きをつけることができるので、おすすめです。




コメント